What is a Photoshop Mockup and Smart Object?
For small business owners and designers, a product mockup is a good source for brainstorming new ideas and preview of a product. Whether you’re looking to use your mockup on an office or poster, delivering your product in a real way is a great thing to get people to notice your work. As we know there are many ways on how to get high-quality mockups they come paid but on mockupowl, you can find free mockups with a free commercial license that you can use on your projects. Mockups are easy to manipulate using Adobe Photoshop. In this example, we are using a mockup, to show you how to edit it using photoshop and smart object.

What is a Photoshop Mockup and Smart Object?
Step #1: Find and Download
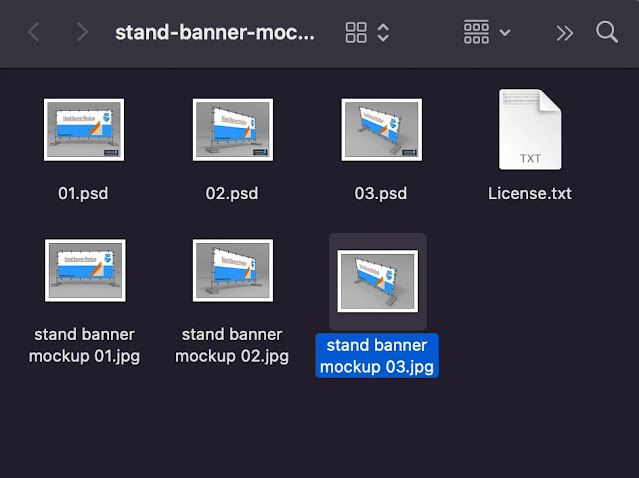
There are a lot of mockups around the web with paid and free versions, Mockupowl has free mockups downloaded with a free commercial license. Have a look at the mockups in PSD format that you are interested in. But before we can start you must study the structure of the downloaded folder and know what it includes inside. A downloaded folder comes in a compressed zip file. When you make the download and extract it to your computer you will find the following:
- .psd file this is our main editable file with Photoshop.
- .jpg contains a preview of the PSD file.
- .txt or .pdf file contains the license and agreement of the file.
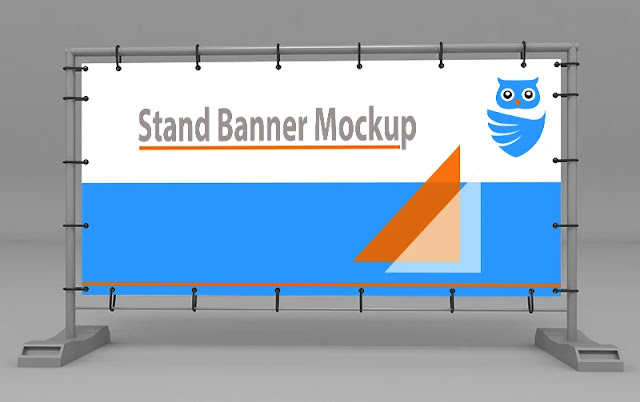
- For this example, let’s use a Stand Banner Mockup from MockupOwl.com. Here is what the product peeks like:
Step #2: Open and Find the Smart Object

When extracting the folder you will find it with a .jpeg preview image, a . PSD source file, and .txt documentation. Now we are going to open our PSD file using the software Adobe Photoshop and get an idea about the layers and smart objects. Inside our Photoshop template, we will find layers each layer is named so you can take the right action. So you must know that each mockup is unique and different from the other depending on many factors like the complexity of the scene. You must know how to manipulate the PSD layers because all the next work that you will do is insert your graphic inside the smart object.
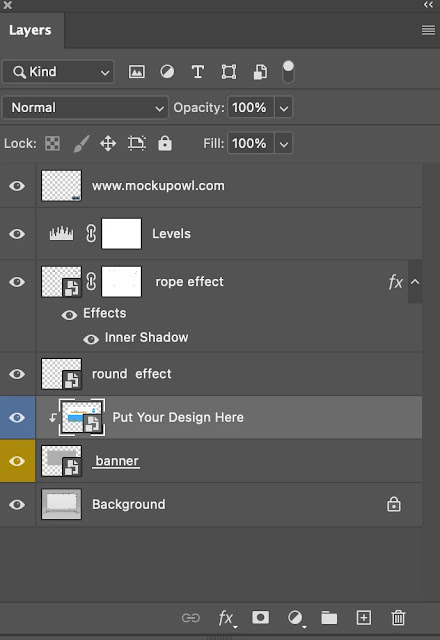
The mockup that we will work with is a stand banner mockup, it has seven layers in total the first layer is the logo of the website you can uncheck it, the second layer is level adjusting, and the third is the rope effect while the fourth is the round effect and the next layer that comes after is our smart object layer “Put Your Design Here” after that comes the banner and the background as the final layer.
If you face any problems when opening a particular layer, just click on the EYE icon to show or hide the layer from the viewport. What we will do following is to discover the smart object & open it.
Smart Object
A Photoshop smart object is the ultimate non-destructive layer in Photoshop. You can insert your design vectors or any type of graphic inside without losing its quality. If you want to convert a layer to a smart object in photoshop you just right-click on the layer that you want to convert and select “Convert to Smart Object”. But in our case, we will not convert any layer to a smart object because the mockup that we are using contains already the smart object that we will edit, and it comes with the name “Put Your Design Here” below:

Step #3: Place Your Content
Now we will start the important step by inserting our own design inside the smart object. To move Just double click on the smart object layer “Set Your Layout Here”. Then you will have a new window inside the smart object, now it’s up to you to add your own design inside. In our topic the smart object flared like this:
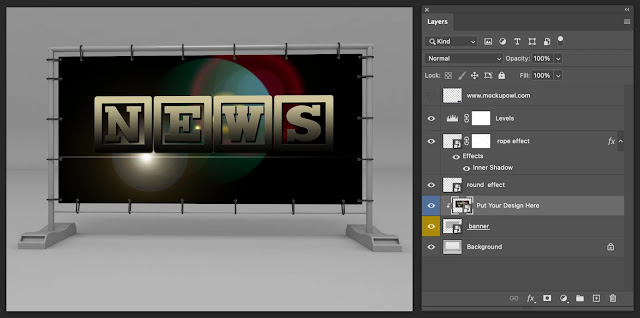
As you can notice now we are inside the latest layer with a single layer called “Put Your Design Here". You can delete this layer, now add your design and adjust it to the scene when you finish click save, and close the window.
Now return to the actual PSD file & you will notice your modifications in place. The changes that we have made look like this:


Conclusion
Using a PSD template and manipulating smart objects is very easy as you have checked. All you have to do is follow the steps in our article and don’t miss any steps. Don’t forget to check the website MockupOwl for free PSD mockups. Mockupowl is a Mockup design website with free downloads and a commercial license that you can use for free. The site comes with a variety of Mockups in design and other domains, and it’s important for Mockupowl that all these resources are unique and original.

No comments